基本上試題(Item)的部分都差不多介紹完了
接下來是出多份考卷的主要部分---PageBreak
PageBreak 就是區段
在預覽模式時,會在預設好的第一區段(創建表單時就建立的)
此時看不到接下來到底有幾個區段
所以可以很好的隱藏到底出了幾份考卷
接下來看看怎麼加入區段
function pageBreakItemFunction(formID){
var form = FormApp.openById(formID);
var pb = form.addPageBreakItem();
pb.setTitle("區段標題") // 可以與考試標題相同
.setHelpText("區段說明") // 可以與考試規則相同
.setGoToPage(FormApp.PageNavigationType.SUBMIT); // 寫完該區段就提交
}
通常我會把「區段標題」設定與第一頁的考試標題相同
「區段說明」設定與第一頁的考試規則相同
這樣即使跳到其他區段依然可以提醒學生考試規則
最重要的是一定要設定.setGoToPage(FormApp.PageNavigationType.SUBMIT)
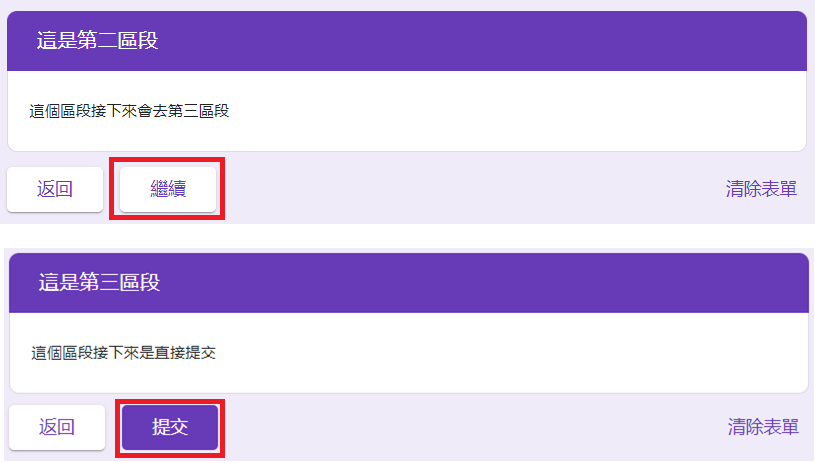
如果某區段接下來可以去另一個區段,則最底下會是「繼續」按鈕
若該區段結束後就提交,則最底下會是「提交」按鈕
設定這句後才能確保他們寫完自己的考卷後就可以提交了